
Basics
DOM is slow. It is a complex model which creates chain reaction over whole document on every modification. Powerful desktops are fine with handling that but mobile and low-level PCs provide bad user experience. HTML-GL solves “Slow DOM problem” by creating WebGL representations for DOM nodes and render them using GPU taking all benefits of hardware acceleration approach modern video games use including special effects.
Even since content is rendered in WebGL it is still selectable with Dev Tools inspector and is accessible for text selection and copying. Links are active and DOM event system is respected.
Just use HTML and CSS in the way you are common to!
INTERACTIVITY AND EFFECTS

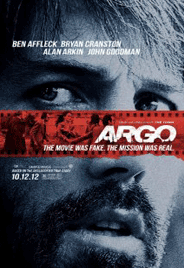
Select me with devtools
![]() 7.8
/ 10
7.8
/ 10

Change me in devtools
![]() 9.4
/ 10
9.4
/ 10

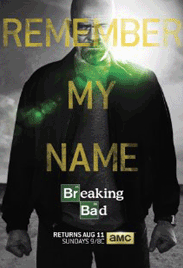
BREAKING BAD
![]() 8.5
/ 10
8.5
/ 10
YOU MAY CREATE YOU OWN FILTERS USING SHADERS, there are thousands of THEM predefined at SHADERTOY.COM